写在前面的话
2015年12月1日,找导师商量去公司实习的事,说了半天,没有结果。刘备还三顾茅庐呢,继续加油。但是不管结果怎样,都得做好入职前的充足的准备。把项目公司给的任务努力做好,打好基础,即使不能去实习,也要在入职之后尽快的显露自己的能力。
记住了:专注的学习知识,这才是重点。谈判能不能成功不是那么重要。
网络传输基础
示例:Web服务器向Http客户端传送数据的过程
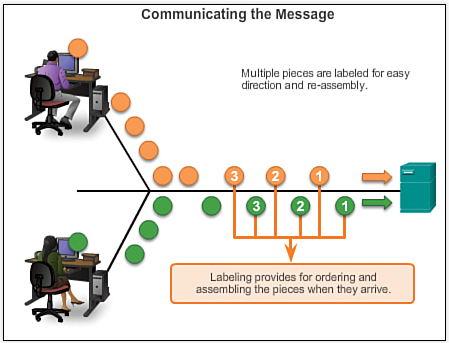
在详细阐述网络传输过程之前,先来看一个最常见的例子,下图显示了一个网络服务器向客户端传送数据的完整过程:

- 需要传送的数据是网络服务器的HTML页面。
- HTML页面数据加上HTTP协议的首部构成一个HTTP应用协议报文。报文头信息包括:服务器所使用的HTTP版本(1.0/1.1),以及表明它发给网络客户端信息的状态编码(比如200表示Ok)。
- HTTP应用层协议将HTML格式的网页数据发送给传输层,传输层添加TCP首部信息。TCP传输层用于管理网络服务器和客户端之间的会话,TCP是面向连接的,通过拥赛控制、滑动窗口、超时重传等机制保证数据有效的传输给客户端。
- IP首部添加到TCP首部之前。IP层指定适当的源和目的IP地址。这些信息就构成了IP报文(IP Packet)。
- 以太网协议首部添加到IP报文的两端之后,就形成了数据链路帧(frame)。上述帧发送到离网络客户端最近的一个路由器(默认网关)。每经过一个路由器会移除以太网信息,观察IP报文,判定最佳路径,将报文插入一个新的帧(下一个路由器的MAC地址),并发送至目标路径上下一个相邻路由器。每一个路由器在转发之前都移除并添加新的数据链路层信息。
- 数据通过互联网络传输,互联网络包含媒介和中间设备。
- 客户端接收到包含数据的数据链路帧,处理各层协议头,之后以与添加时相反的顺序移除协议头。首先处理并移除以太网信息,之后是IP协议信息,接下来TCP信息,最后是HTTP信息。
- 之后,将网页信息传递给客户端网页浏览器,浏览器把HTML网页渲染呈现给用户。
提示:路由器只有三层,物理层、数据链路层、网络层。一个数据包没经过一个路由器都得去除其数据链路层的首尾部信息,然后读取网络层的信息,进行路由等工作。所以针对一个路由器,只用这三层在工作。
- 爽肤水
- 爽肤水